这几天折腾几个商标,发现好几个很棒的svg图标,就想搞下来,为自己所用。
svg是可缩放的向量图形,非常适合网页,但是要想弄成图标里面去就要转成像素图标。刚开始一顿搜索,在线转png的网站倒是不少。
用了一下,很多问题,有些就根本不能转成png,空白的,有的可以,但是转成的png文件像素很小,根本用不了。
后来还找了一个png编辑软件svgdeveloper,打开之后导出png,竟然还是空白的,气死我了。
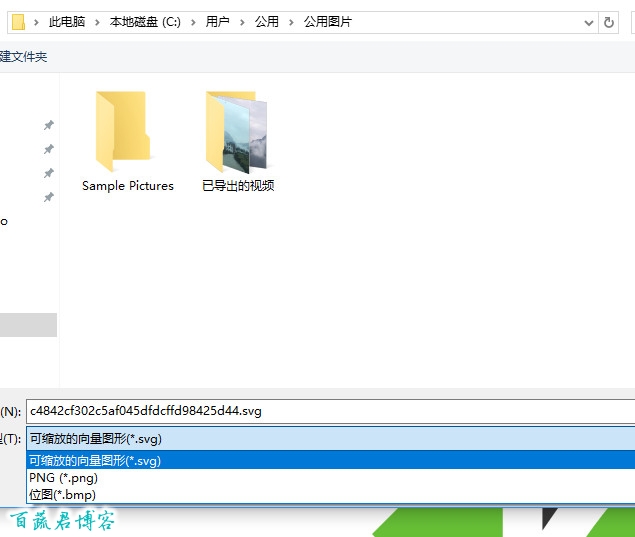
很偶然的发现,原来我们的系统早就有这个转化工具了,他就是IE或者Edge,用这个打开svg文件,然后另存为就ok了。
IE可以把svg转成png或者bmp文件。其实我平常用chrome比较多,最开始我就拿chrome和firefox测试过,但是没有找到相关选项。
用360等浏览器的兼容模式也可以,但是急速模式就不行了。
有个小诀窍就是打开svg文件时,页面最大化,这样png的像素也大。
转载请注明:百蔬君 » 【原创文章】SVG转PNG文件的简单方法